Quando visitamos uma página qualquer na internet, todo o conteúdo que foi requisitado fica salvo temporariamente em nosso computador e, acredite se quiser, temos o “poder” de alterar seu conteúdo!
Nesse artigo vou explicar um procedimento que eu faço quando entro em algum site onde o texto está pequeno, ou a cor do mesmo está sendo confundida com a cor de fundo, dificultando a leitura.
Vou usar como exemplo o site lipsum.com, um site que gera textos aleatórios para usos gerais, normalmente para preenchimento de espaços que serão substituídos posteriormente.

Vamos supor que eu queira aumentar o tamanho do texto dos parágrafos desse site. Isso é possível, pois uma vez que ele está aberto em meu computador, eu posso alterar suas propriedades! É claro que essas alterações só irão ocorrer em meu computador, e quando eu carregar novamente a página, ela irá “voltar ao normal”, ou seja, da forma como foi programada originalmente. Portanto, não tenha medo de testar as diversas possibilidades, pois você não estará hackeando o site.
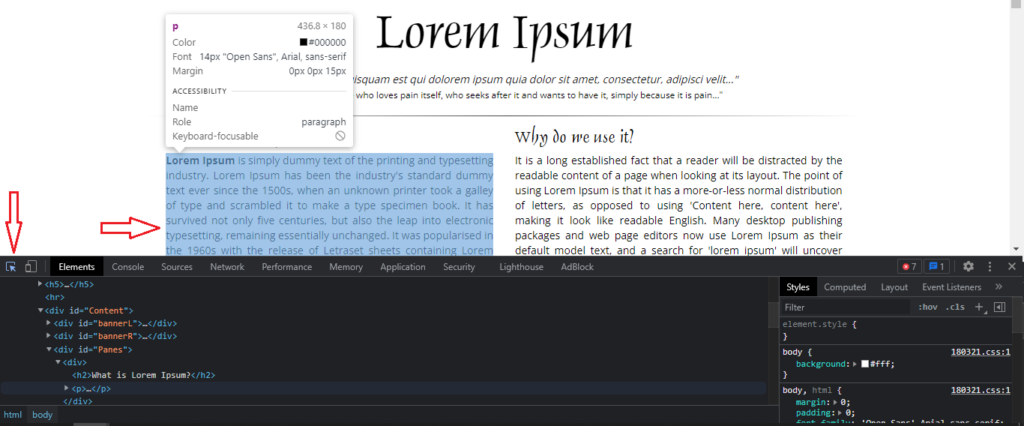
Estou usando o navegador Google Chrome para esse exemplo. Uma vez com o site aberto, aperte a tecla “F12”. Aparecerá uma janela abaixo com as informações do navegador e da página que está aberta, conforme a imagem abaixo:

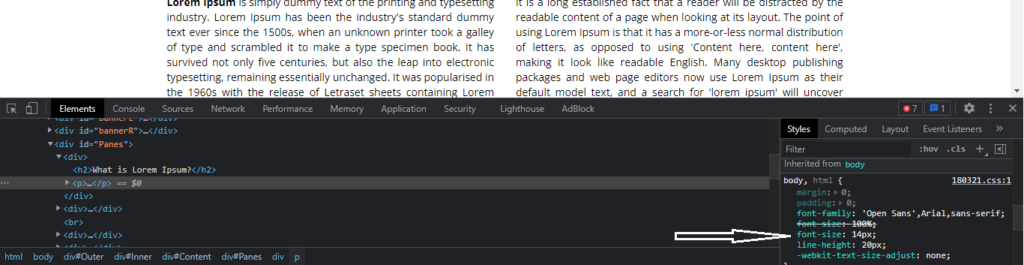
Perceba na imagem que coloquei uma seta apontada para o primeiro ícone. Clique nele, e depois clique no primeiro parágrafo do site. Isso fará com que sejam exibidas as informações de configuração daquele parágrafo no quadro à direita. Embora sejam informações técnicas, você não precisa realmente saber tudo o que está ali. Procure pela informação “font-size” (tamanho do texto), conforme a próxima imagem mostra:

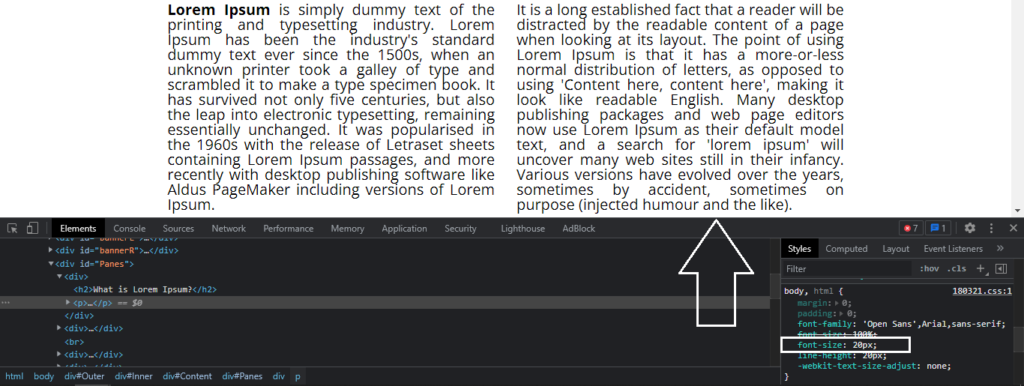
O tamanho do texto está em “14px” (pixels). Neste exemplo eu irei alterar para “20px”, confirmar com Enter e ver o que vai acontecer com o texto da página:

Percebeu o que houve na página? O texto ficou maior. É possível alterar muita coisa na página após seu carregamento: cor do fundo, cor do texto, deixar a letra mais “grossa” (não apenas aplicar negrito, mas aumentar em vários níveis a grossura da letra), alterar o espaçamento entre linhas, etc… Porém, para muitos casos será necessário um certo conhecimento de HTML e CSS.
É provável que outros sites estejam configurados de formas diferentes desse que vimos, e para alterar suas propriedades será necessário entender um pouco da estrutura do mesmo, localizar a informação correta a ser alterada e testar valores diferentes. Nesse caso, o tamanho da fonte está em pixels (px), mas em alguns sites o tamanho está na unidade “em”, ou até em porcentagem (%).
Se você é uma pessoa curiosa, será interessante fazer modificações e ver o que acontece na página. Se algo “sair do controle”, aperte CTRL + F5 que a página original será carregada novamente, voltando ao normal.
Gostou desse artigo? Tem alguma pergunta e/ou sugestão? Me escreva!